728x90
개요
구글이 Bard에서 GEMINI로 이름을 변경했다.
더 강력한 언어 모델을 탑재했다고 들었고 현재 무료로 API를 사용할 수 있어 현재 개발중인 포트폴리오에 적용해 봤다.
적용
사용법은 간단했다. GOOGLE에 gemini api를 검색


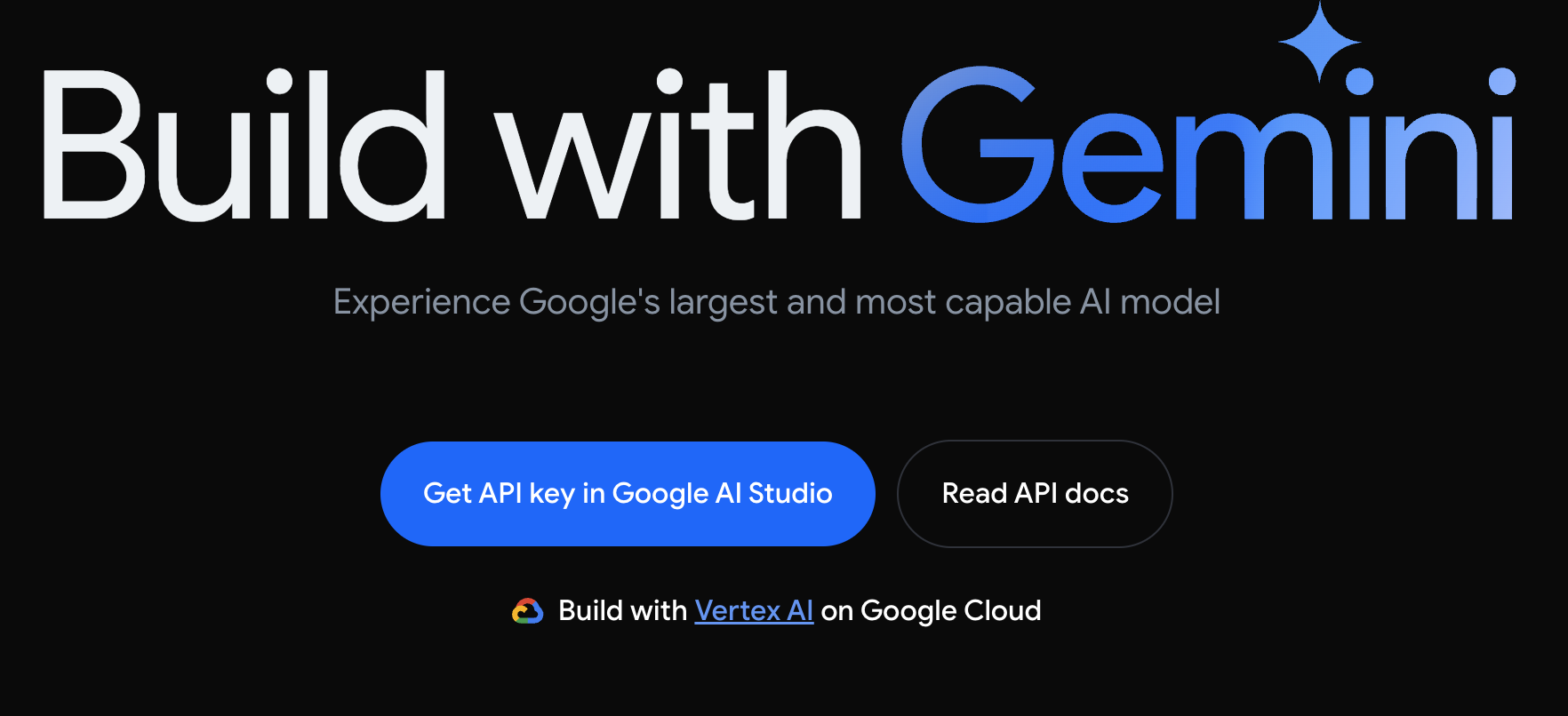
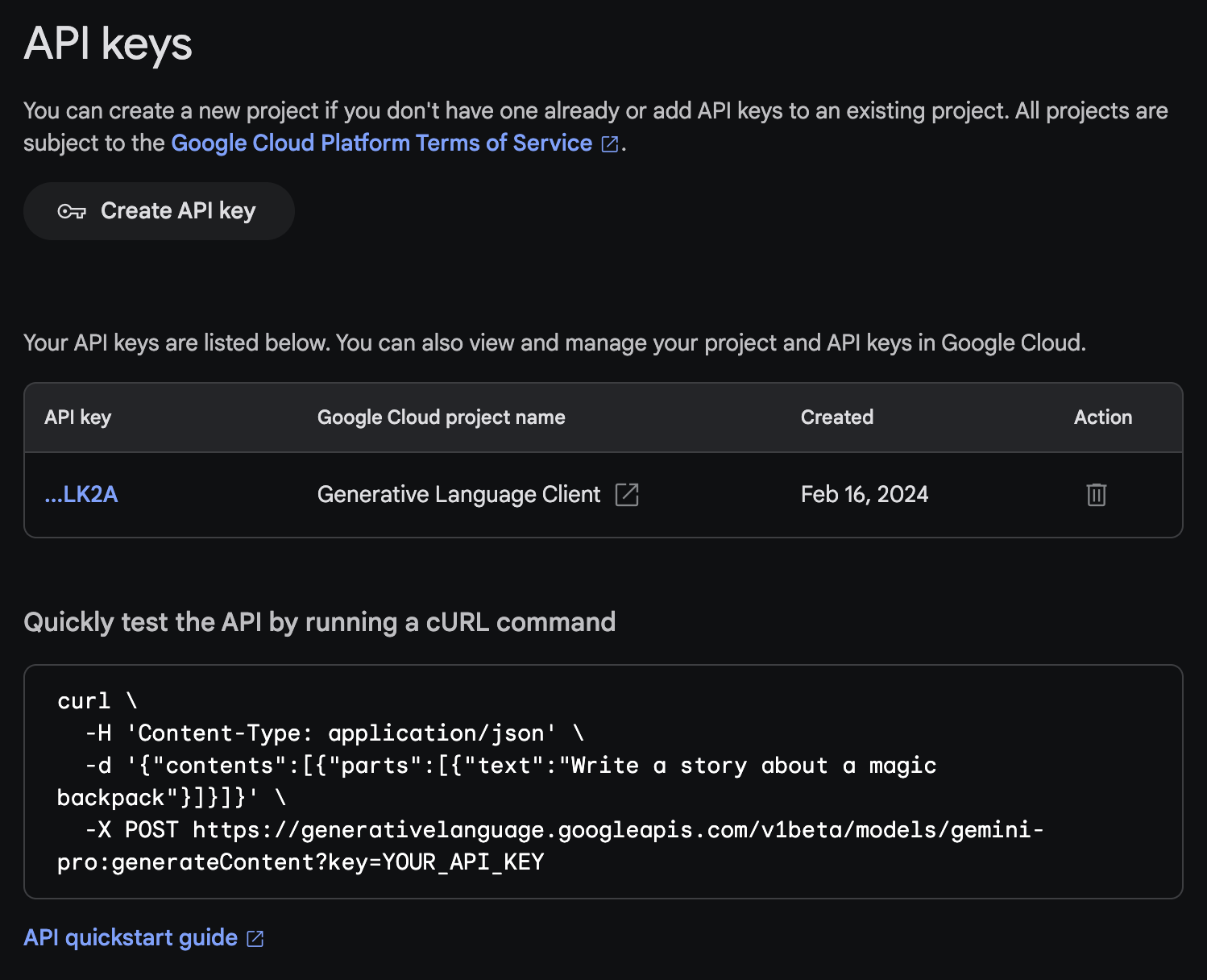
Get API Key in Google AI Studio -> Get API KEY -> Create API Key

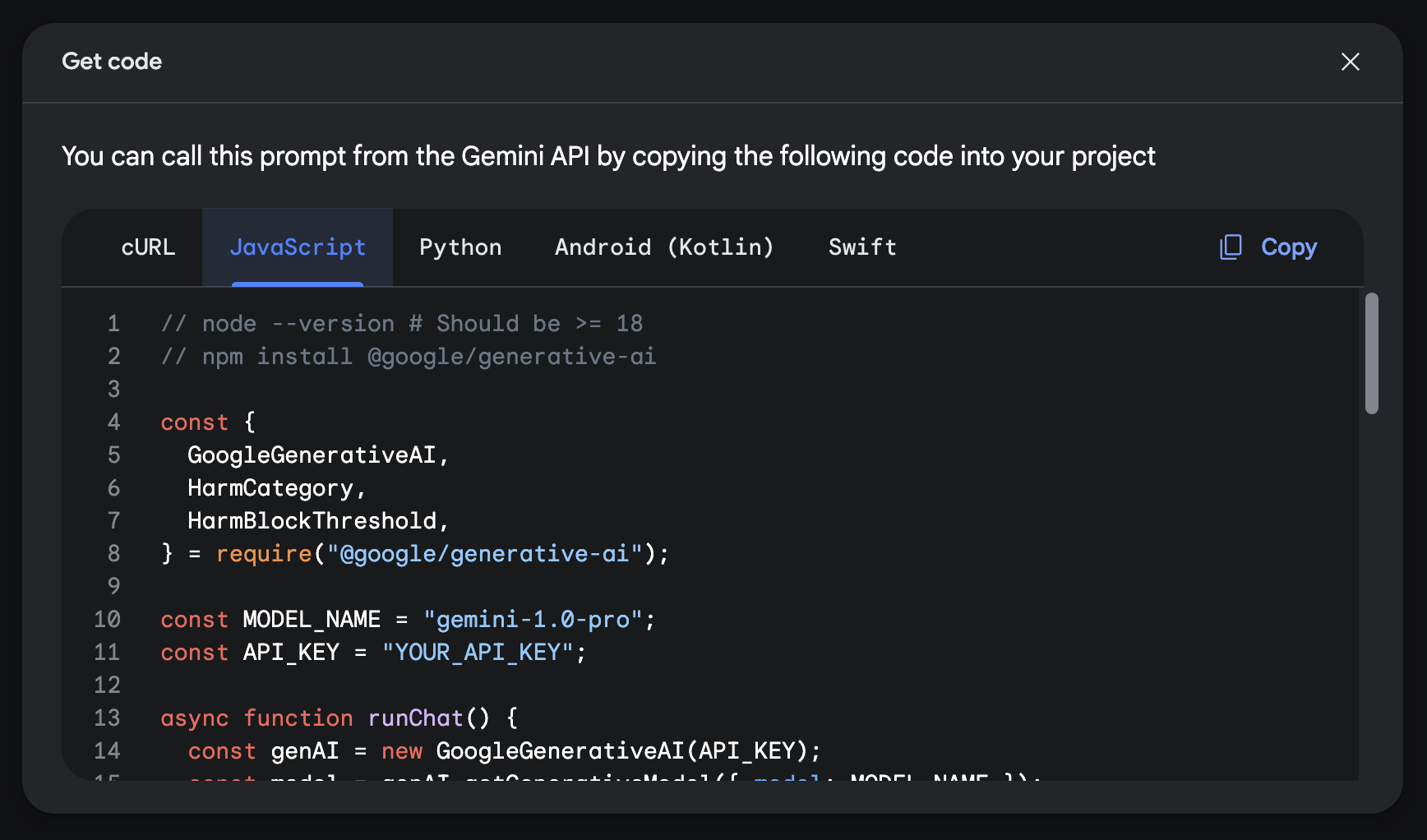
Home으로 돌아가 우측 상단에 Get Code를 클릭 후 프로젝트의 언어에 맞는 Code를 적용한다.

방장은 NextJS에서 사용했으며, 코드는 아래와 같다.
// home.body.tsx
import { Button, Card, Col, Input, Row } from 'antd'
import { GoogleGenerativeAI } from '@google/generative-ai'
import { useState } from 'react'
const HomeBody = () => {
const geminiApiKey = process.env.GEMINI_API_KEY
const geminiModelName = process.env.GEMINI_MODEL_NAME
const [question, setQuestion] = useState('')
const [answer, setAnswer] = useState('')
async function runChat() {
const genAI = new GoogleGenerativeAI(geminiApiKey!)
const model = genAI.getGenerativeModel({ model: geminiModelName! })
const generationConfig = {
temperature: 0.9,
topK: 1,
topP: 1,
maxOutputTokens: 2048,
}
const chat = model.startChat({
generationConfig,
history: [],
})
const result = await chat.sendMessage(question)
const response = result.response
setAnswer(response.text())
}
const handleChange = (e: any) => {
setQuestion(e.target.value)
}
const handleOnKeyPress = (e: any) => {
if (e.key === 'Enter') {
runChat() // Enter 입력이 되면 클릭 이벤트 실행
}
}
return (
<>
<Input type={'text'} onChange={handleChange} onKeyPress={handleOnKeyPress} />
<Button onClick={() => runChat()}>물어보기</Button>
<Card>{answer}</Card>
</>
)
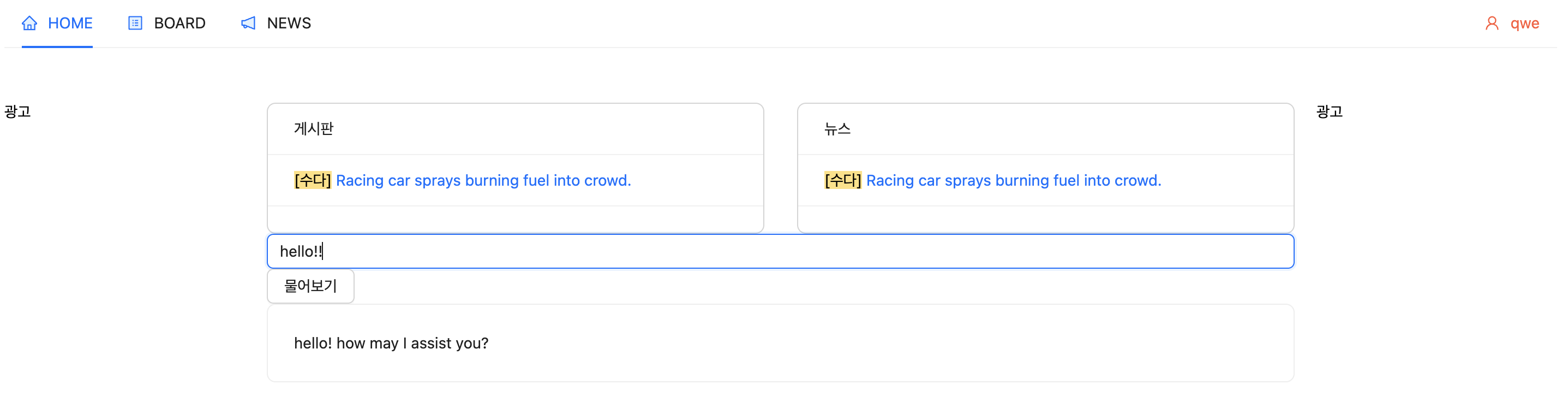
적용 화면

다만 단순히 일회성 질문에 대한 답변만 가능할 뿐, 전 질문에 이어서 물어보는 건 불가능하다.
딥러닝에 대해 공부가 필요할 것 같다.
문의사항이나 피드백은 댓글로 남겨주세요.
'프로그래밍 언어 > JAVASCRIPT' 카테고리의 다른 글
| [JAVASCRIPT] 이메일 검증 (0) | 2024.02.08 |
|---|---|
| chartJS(1) 데이터의 시각화를 시작하자 - 기본적인 막대차트 (0) | 2020.12.17 |
| [JAVASCRIPT] 윈도우 스크롤 위치 (0) | 2020.12.11 |
| [JAVASCRIPT] ES5 -> ES6 바뀐 함수 사용법 (0) | 2020.12.10 |
| [JAVASCRIPT] reduce를 이용한 배열 내 최대값 최소값 (0) | 2020.12.09 |