728x90
이전 글에서 next project를 생성했다. 이번 글은 nextjs의 페이지 이동에 대해 작성하였다.
[NEXT.JS] #2 Project 생성하기
특징과 기능에 대한 정리를 마쳤으니 이제 프로젝트를 생성해 보겠다. NEXT.JS 특징과 기능 [NEXT.JS] #1 특징과 기능 회사에서 진행하는 프로젝트에서 REACT.JS가 선택되었다. NEXT.JS를 통해 FRONTEND 개발
many.tistory.com
routing을 통해 호출한 url과 component를 연결해주는 작업이 필요한 library인 react와 달리
framework인 nextjs는 pages 내부에 생성된 파일명만으로 웹에서 해당 파일을 호출할 수 있었다!
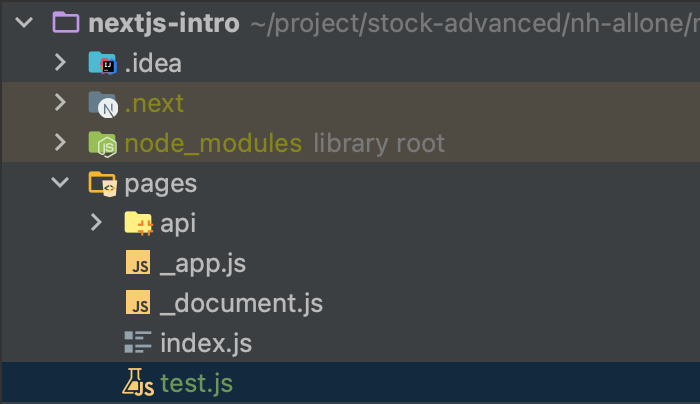
pages/test.js
이제 intelliJ를 열고
pages하위에 test.js를 생성하고 다음과 같은 코드를 입력했다.

export default function Test() {
return "test"
}그리고 localhost:3000/test를 호출하니 아래와 같은 페이지를 얻을 수 있었다.

components/NavBar.js
page 이동을 위한 navigation bar를 만들어보았다.
import Link from "next/link";
export default function NavBar() {
return (
<nav>
<Link href='/'>home</Link>
<Link href='/test'>test</Link>
</nav>
)
}
pages/index.js
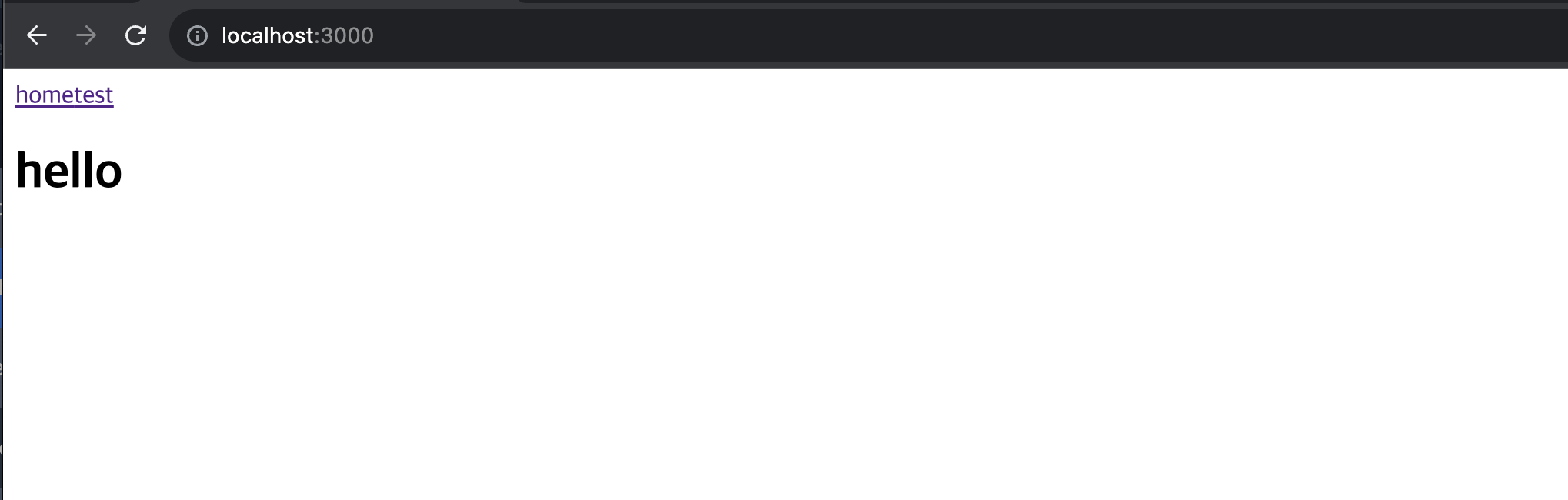
NavBar Component를 추가해주면 router library를 import하지 않아도 페이지 이동이 가능하다.
import NavBar from "@/components/NavBar";
export default function Home() {
return (
<div>
<NavBar />
<h1>hello</h1>
</div>
)
}
'프로그래밍 언어 > NEXT.JS' 카테고리의 다른 글
| [NEXT.JS] #6 _app.js (0) | 2023.11.14 |
|---|---|
| [NEXT.JS] #5 CSS STYLING (2) (0) | 2023.11.13 |
| [NEXT.JS] #4 CSS STYLING (1) (0) | 2023.11.13 |
| [NEXT.JS] #2 Project 생성하기 (2) | 2023.11.13 |
| [NEXT.JS] #1 특징과 기능 (0) | 2023.11.13 |