728x90
이전 글에 이어 CSS 를 설정하는 다른 방법에 대해 작성해보겠다.
[NEXT.JS] #4 CSS STYLING (1)
이전 글에 이어 CSS 를 설정하는 방법에 대해 작성해보겠다. [NEXT.JS] #3 pages와 페이지 이동 이전 글에서 next project를 생성했다. 이번 글은 nextjs의 페이지 이동에 대해 작성하였다. [NEXT.JS] #2 Project
many.tistory.com
styled JSX
next js에서 사용하는 기본적인 css 설정 방법이다.
방장은 next.js 14버전을 사용했기 때문에 하위 버전과 사용법이 다를 수 있다.
components/NavBar.js
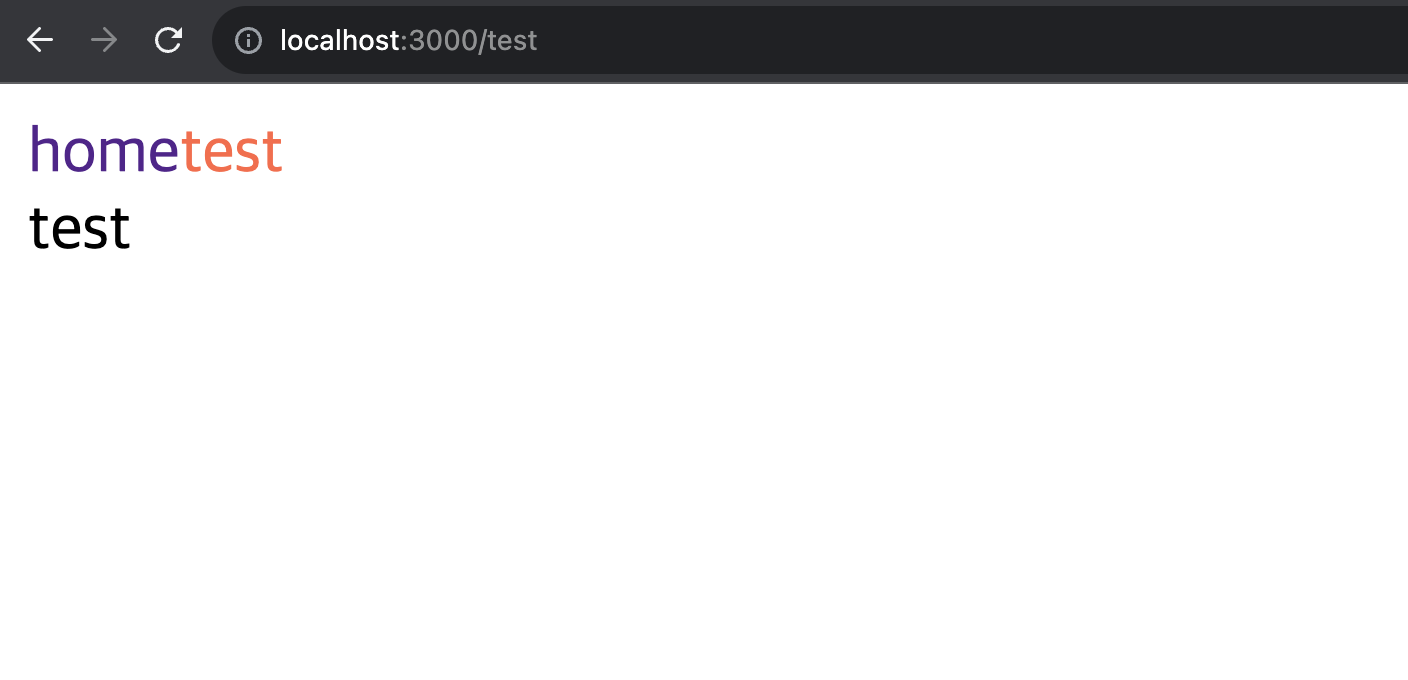
<style jsx>{``}</style> 사이의 코드를 통해 element의 css를 설정하는 방법이다.
import Link from "next/link";
import {useRouter} from "next/router";
export default function NavBar() {
const router = useRouter()
return (
<nav>
<Link href='/' legacyBehavior>
<a className={router.pathname === '/' ? 'active' : ''}>home</a>
</Link>
<Link href='/test' legacyBehavior>
<a className={router.pathname === '/test' ? 'active' : ''}>test</a>
</Link>
<style jsx>{`
a {
text-decoration: none;
}
.active {
color: tomato;
}
`}</style>
</nav>
)
}
14버전에서는 legacyBehavior 를 사용해야만 Link 하위에 a 태그를 사용할 수 있다.(그렇지 않으면 styled jsx가 Link를 a태그로 인식하지 않는다고 한다. 해결방법을 찾아보았지만 없었다..)
이를 활용하면 해당 component에서만 a 태그에 대한 css를 반영할 수 있고, 전역적으로 a태그에 대한 css를 적용하고 싶다면
<style jsx global>을 사용하여 적용할 수 있다.
⌘ 문의사항이나 피드백은 언제나 환영합니다.
'프로그래밍 언어 > NEXT.JS' 카테고리의 다른 글
| [NEXT.JS] #7 구조잡기 (1) | 2024.02.13 |
|---|---|
| [NEXT.JS] #6 _app.js (0) | 2023.11.14 |
| [NEXT.JS] #4 CSS STYLING (1) (0) | 2023.11.13 |
| [NEXT.JS] #3 pages와 페이지 이동 (0) | 2023.11.13 |
| [NEXT.JS] #2 Project 생성하기 (2) | 2023.11.13 |