728x90
다이나믹 라우팅?
미리 정의, 고정된 URL이 아닌 사용자가 접근한 경로 또는 특정 값에 따라 동적으로 변화하는 주소를 의미한다.
하나의 컴포넌트를 사용하여 특정값에 따라 변화하는 데이터를 사용할 수 있게 제작하기 위해 사용한다.
사용법
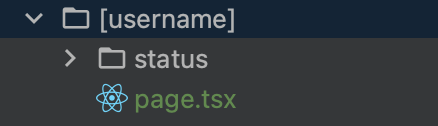
대괄호 []로 시작하는 폴더를 생성하면 된다.
username에 따른 데이터를 보여주기 위한 컴포넌트를 만들고 싶다면
[username] 폴더와 하위에 page.tsx를 생성해주면 된다.

그리고 page.tsx에서 아래와 같이 코드를 작성하면
export default function UsernamePage(props: any) {
return (
<>
<h2>username: {props.params.username}</h2>
</>
)
}
username에 해당하는 URL이 변경됨에 따라 출력되는 데이터가 변경된다.

문의사항이나 피드백은 댓글로 남겨주세요.
'프로그래밍 언어 > NEXT.JS' 카테고리의 다른 글
| [NEXT.JS] MSW(Mock Service Worker) (0) | 2024.03.07 |
|---|---|
| [NEXT.JS] Layout vs Template (0) | 2024.03.06 |
| [NEXT.JS] #7 구조잡기 (1) | 2024.02.13 |
| [NEXT.JS] #6 _app.js (0) | 2023.11.14 |
| [NEXT.JS] #5 CSS STYLING (2) (0) | 2023.11.13 |