개요
프론트엔드 개발자라면 서버와의 API 요청을 개발할 때, 백엔드 개발자가 API개발이 완료되지 않은 시점에 테스트가 필요할 수 있다.
이에 따라 실제 API 통신 대신 정해진 규격에 맞는 가짜 데이터를 통해 API 개발을 쉽게 할 수 있는 MSW라는 라이브러리를 사용해봤다.
설치
터미널에서 아래 명령어를 통해 쉽게 설치할 수 있다.
npm install msw
사용법
NEXT.JS 프로젝트 src 폴더 하위에 mocks 폴더를 생성한다.

폴더에는 3개의 파일을 생성한다.
browser.ts
브라우저 환경 설정 파일
import { setupWorker } from 'msw/browser';
import { handler } from './handler';
export const worker = setupWorker(...handler);
handler.ts
요청을 mocking하는 파일
import { http, HttpResponse } from 'msw';
export const handler = [
http.get('http://www.test.com/test', () => {
console.log('here')
return HttpResponse.json(
{
success: true,
message: '성공'
},
);
}),
];
server.ts
node 환경 설정 파일
import {setupServer} from 'msw/node';
import {handler} from './handler';
export const server = setupServer(...handler);
layout.tsx에 적용할 component 파일을 생성한다.(NEXT JS 14기준)
src/_component/msw.component.tsx
'use client'
import {useEffect} from "react";
export const MswComponent = () => {
useEffect(() => {
if (process.env.NODE_ENV === 'development') {
if (typeof window === 'undefined') {
(async () => {
const {server} = await import('@/mocks/server');
server.listen();
})();
} else {
(async () => {
const {worker} = await import('@/mocks/browser');
worker.start();
})();
}
}
})
return null
}
layout에서 위 컴포넌트를 호출한다.
src/layout.tsx
import {MswComponent} from "@/app/_component/msw.component";
type Props = {
children: React.ReactNode,
};
export default function RootLayout({
children,
}: Props) {
return (
<html lang="en">
<body>
<MswComponent />
{children}
</body>
</html>
)
}
dev환경에서만 동작하도록 .env 파일을 수정한다.
.env
NODE_ENV=development
마지막으로 터미널에서 서비스 워커를 실행한다.
npx msw init public / --save
테스트
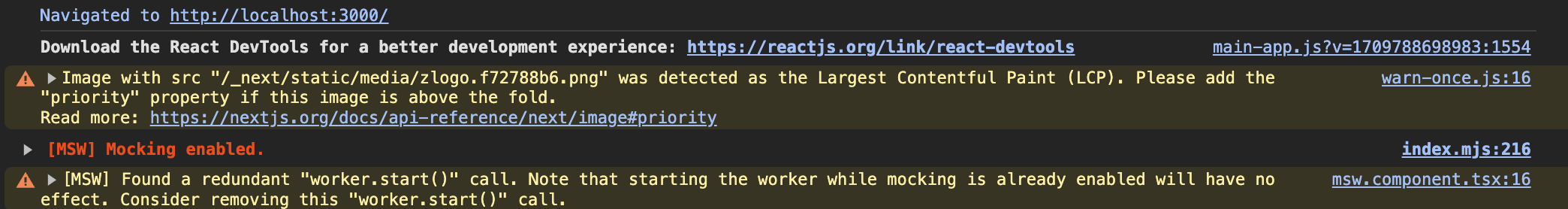
nextjs를 실행 후 browser 콘솔에는 아래와 같이 mock enabled가 표시된다.

component에서 button을 생성하고 onClick으로 http 통신을 요청한다.
URL은 handler에서 명시한 URL(backend API URL을 의미한다.)
export default function Main() {
const submit = async() => {
const data = await fetch('http://www.test.com/test', {
method: 'get',
}).then((res) => {
return res.json()
})
await console.log(data)
}
return (
<>
<button onClick={submit}>qweqwewqe</button>
</>
)
}
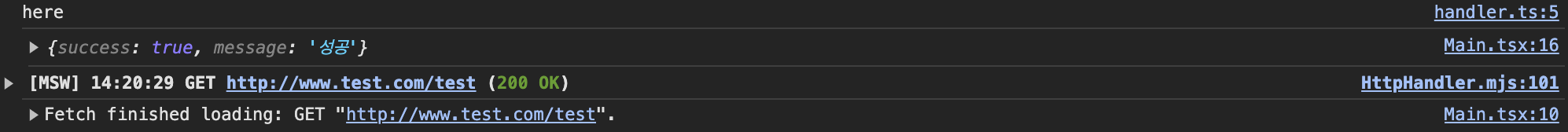
버튼 클릭 시 아래와 같이 정상적으로 mocking 후 return 되는 것을 확인할 수 있다.

사용함에 있어서 API가 아직 개발되지 않았거나, 의도적으로 에러를 내야하는 경우 등에서 사용할 수 있기 때문에 활용도가 많을 것 같다.
문의사항이나 피드백은 댓글로 남겨주세요.
'프로그래밍 언어 > NEXT.JS' 카테고리의 다른 글
| [NEXT.JS] env-cmd로 설정파일 분리하기 (0) | 2024.04.12 |
|---|---|
| [NEXT.JS] pm2로 서비스 배포하기 (2) | 2024.04.12 |
| [NEXT.JS] Layout vs Template (0) | 2024.03.06 |
| [NEXT.JS] 다이나믹 라우팅 (0) | 2024.03.06 |
| [NEXT.JS] #7 구조잡기 (1) | 2024.02.13 |