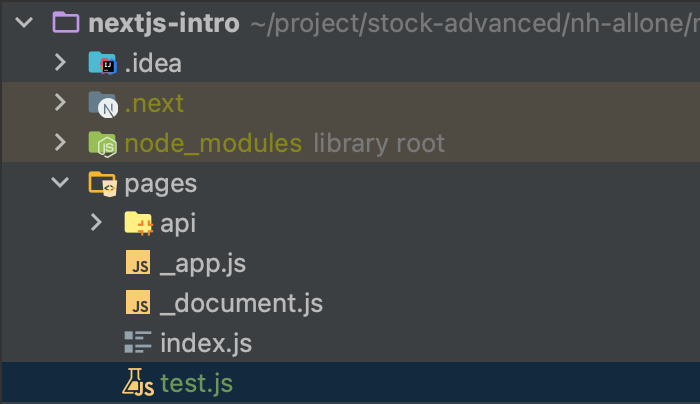
이전 글에 이어 _app.js를 커스텀하는 방법에 대해 작성해 보려고 한다. [NEXT.JS] #5 CSS STYLING (2) 이전 글에 이어 CSS 를 설정하는 다른 방법에 대해 작성해보겠다. [NEXT.JS] #4 CSS STYLING (1) 이전 글에 이어 CSS 를 설정하는 방법에 대해 작성해보겠다. [NEXT.JS] #3 pages와 페이지 이동 이전 글에서 next p many.tistory.com _app.js Next.js에서 각각의 페이지가 초기화될 때 로딩되는 파일이다. 모든 페이지가 초기화될 때 로딩되므로 전체 페이지의 로직을 작성할 수 있다. 즉, 모든 페이지에서 공통으로 사용하는 컴포넌트나 css 등을 적용하는데 용이하다. 이전 게시물들에서 NavBar.js를 index.js, ..